워드프레스 로그아웃 링크 및 로그인 상태별 위젯 노출 설정
회원가입이 진행되고 로그인까지 세팅이 완료되었다면 남은 것은 로그아웃 입니다. 워드프레스 로그아웃 링크 활성화 방법과 로그인 상태별 섹션 노출 설정 또한 확인하겠습니다.

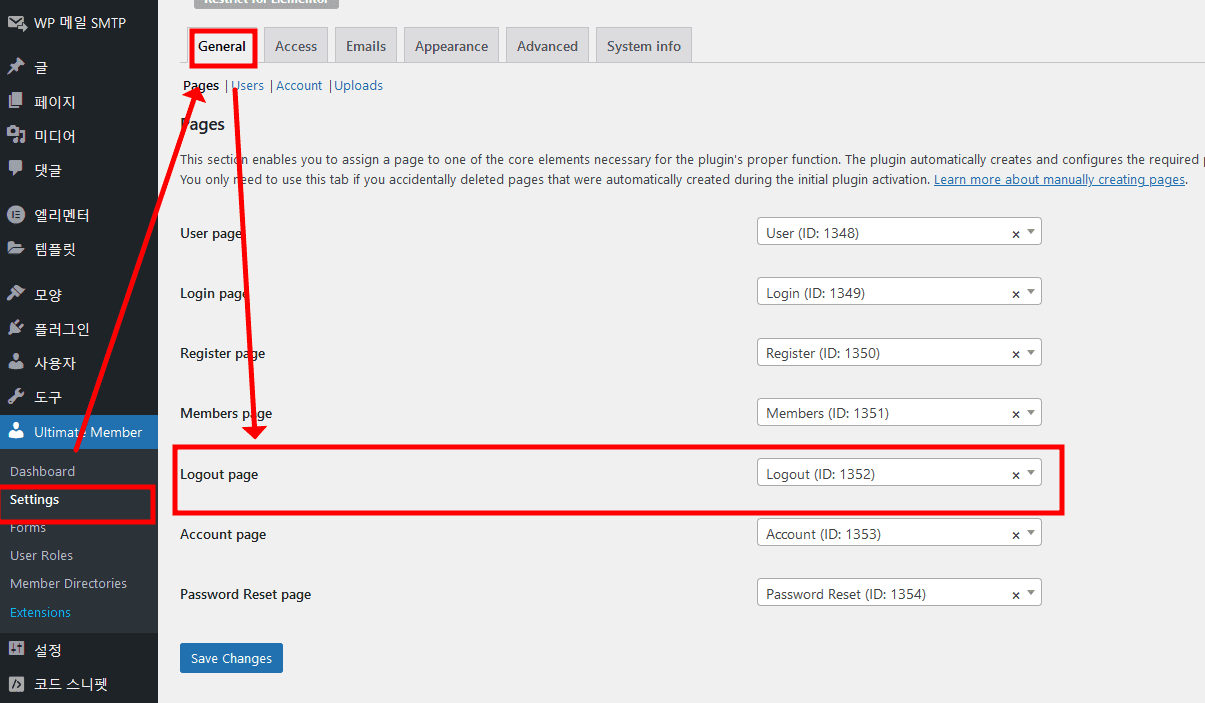
Ultimate Member 플러그인으로 워드프레스 무료 회원가입 방법을 확인했습니다. 회원가입, 로그인 페이지 뿐만 아니라 로그아웃 페이지도 같이 생성할 수 있습니다. 페이지에 보면 로그아웃 페이지가 생성되었고, 슬러그도 /logout 으로 확인이 가능합니다. 페이지가 생성되었기에 해당 슬러그를 활용할 수 있습니다.

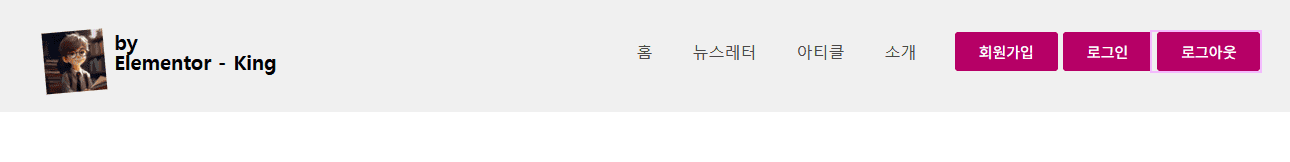
회원가입, 로그인 그리고 로그아웃 버튼을 링크와 함께 추가하였습니다. 그런데 여기서 추가로 세팅 해야할 부분이 있습니다. 바로 방금 만들었던 버튼들 입니다. 기본적으로 로그인이 되어 있지 않은 상황에서는 회원가입과 로그인 버튼이 보이고, 로그인이 된 상태에서는 로그아웃만 보이는 것이 일반적입니다. 그런데 여기서는 지금 모든 버튼이 동시에 노출이 되고 있습니다.
로그인 상태별 위젯 및 섹션 노출 설정 방법
엘리멘토 설정과 플러그인을 이용해서 설정하는 두 가지 방법이 있습니다.
엘리멘토 디스플레이 컨디션

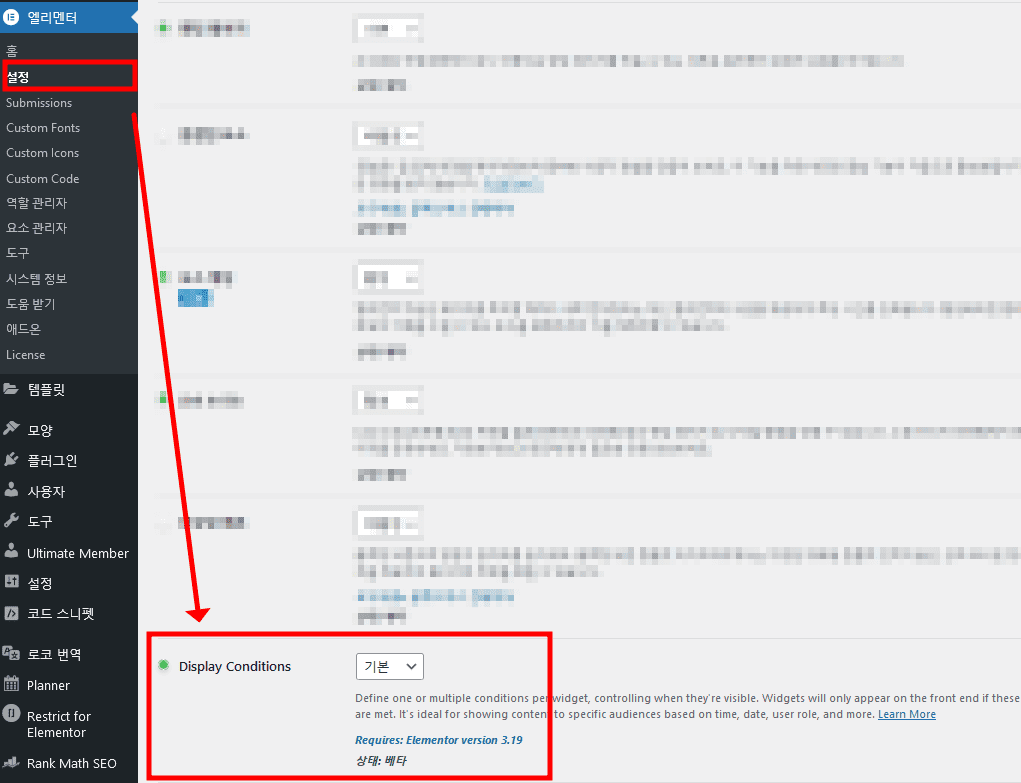
엘리멘터 > 설정 > 기능 > Display Conditions 를 활성화하고 저장해줍니다.

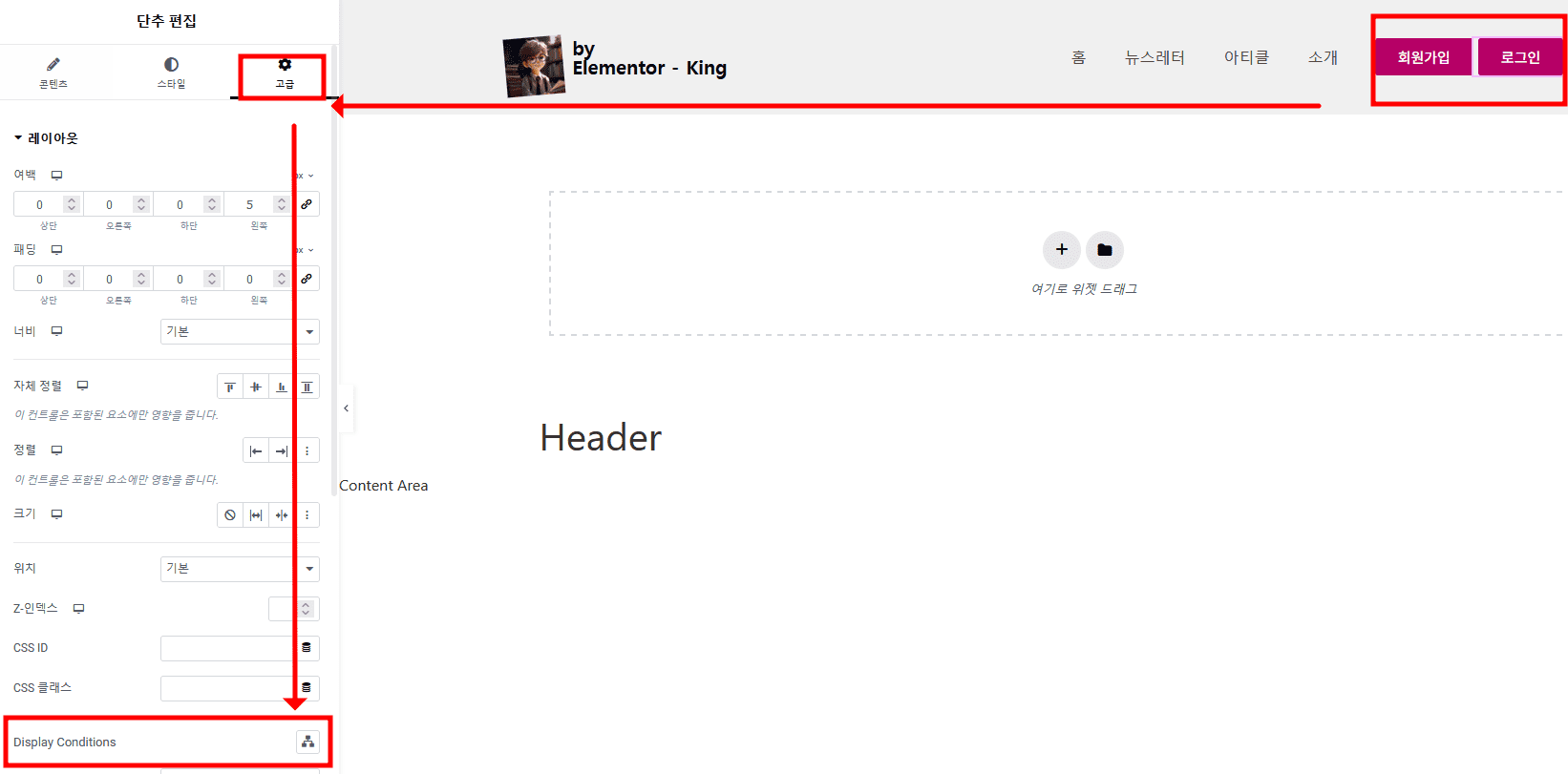
노출 설정을 원하는 위젯 클릭 > 고급 아래에 Display Conditions 부분이 새롭게 생겼습니다.

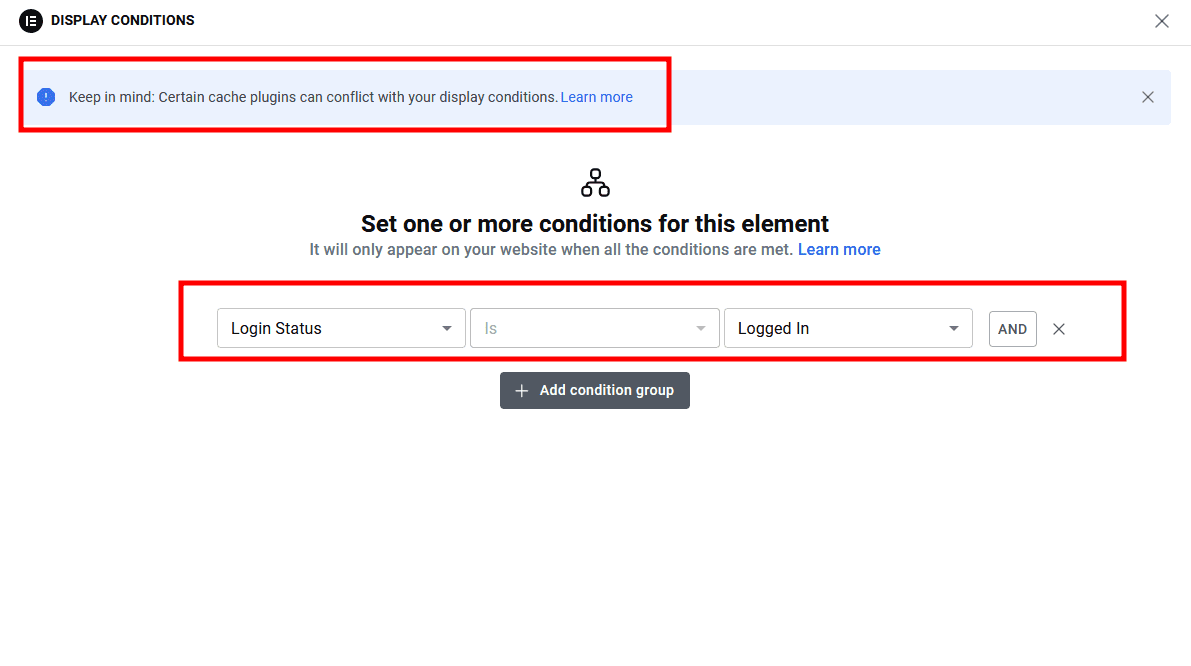
다만 아직은 베타버전 입니다. 그렇기에 사용하고 있는 캐시 플러그인과 충돌이 생길 수 있습니다. 자신이 사용하는 캐시 플러그인이 활성화 된 상태에서 테스트를 해봐야 합니다.
회원가입과 로그인 버튼은 로그아웃 한 상태에서 , 로그아웃 버튼은 로그인 한 상태에서 보이도록 설정을 했습니다.

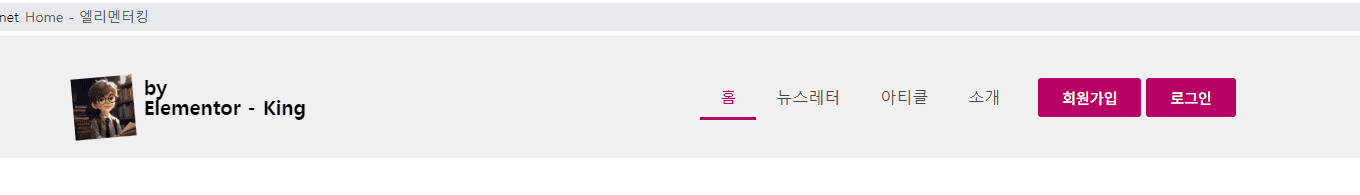
설정이 완료되면 다음과 같이 버튼 노출이 설정이 완료됩니다. 위 사진은 로그아웃을 한 상태입니다. 회원가입 및 로그인 버튼이 보입니다.

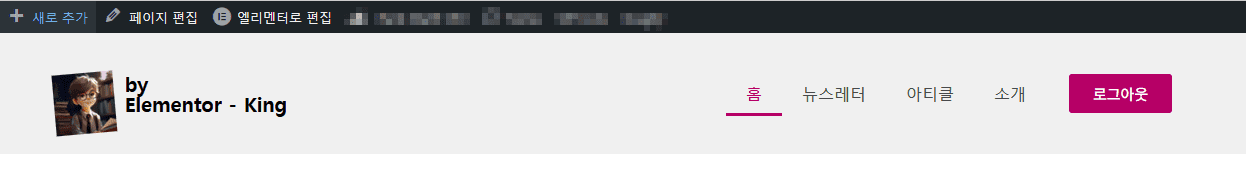
위 사진은 관리자로 로그인 한 상태입니다. 로그아웃 버튼만 활성화 된 것을 확인할 수 있습니다.
로그인 상태 뿐만 아니라 유저별, 날짜별로 활용을 할 수 있습니다. 하지만 아직까지는 완전히 개발이 된 것이 아니기에 안정성 문제가 있을 수 있습니다.
위에서 캐시 플러그인 충돌로 인해서 해당 기능이 작동하지 않을 수 있다고 했습니다. 그런 분들은 아래 두 번째 방법을 이용해서 노출 설정을 세팅할 수 있습니다.
Restrict for elementor 플러그인

Restrict for elementor을 설치 및 활성화 해줍니다.

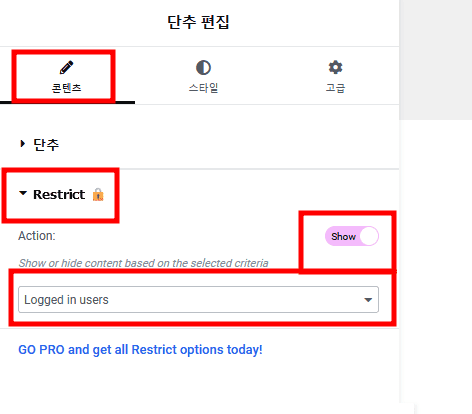
해당 위젯 콘텐츠 아래에 restrict라는 부분이 새롭게 생겼습니다. 여기서 display conditions와 마찬가지로 로그인 별 노출 설정을 할 수가 있습니다.
로그인 설정 프로 팁
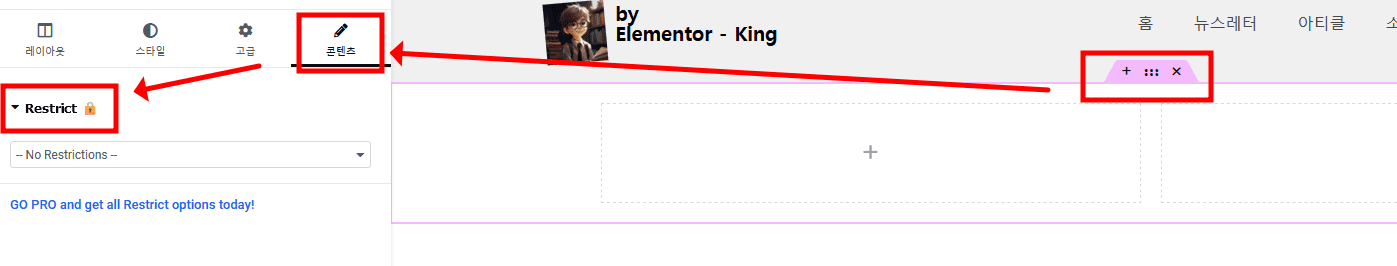
해당 기능을 버튼에만 활용하는 것을 넘어서 섹션에도 가능합니다.

페이지에 특정 섹션을 로그인 한 사람에게만 보이게 할 수도 있습니다. 예를 들어 결제 시 로그인을 유도하기 위해서 로그인을 해야 결제 버튼이 보이게 하는 등 활용 방법이 다양합니다.