엘리멘터 페이지 편집을 진행하면 항상 보는 표시줄이 편집기 표시줄 입니다. 저는 이전 클래식 편집기 표시줄이 불편했습니다. 가장 불편했던 부분이 크기입니다. 편집을 할때 아이콘들을 크게 해두고 편집을 하는데 고전 편집기 표시줄은 저에게는 맞지 않았습니다. 클래식 편집기 표시줄과 최근에 업데이트 된 편집기 상단 표시줄 차이를 확인하겠습니다.
엘리멘터 클래식 편집기 표시줄

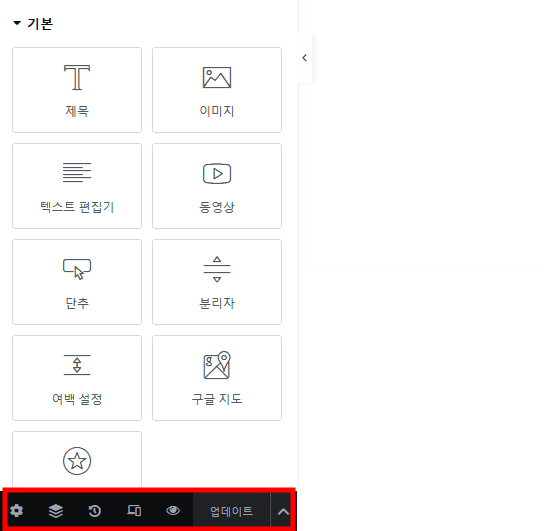
기본은 위와 같이 왼쪽 하단에 나왔습니다. 왼쪽부터 설정, 탐색기, 역사, 반응형, 미리보기입니다.
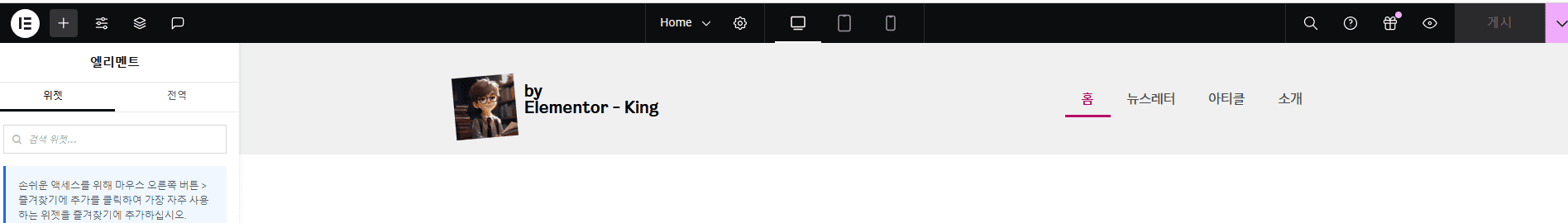
엘리멘터 편집기 상단 표시줄
이미 익숙하신 분들은 불편하다고 생각하시지 못했을 수도 있습니다. 하지만 다른 페이지로 이동해야 하는 경우에는 다음과 같이 여러가지 단계를 거쳐야 했습니다.
1. 워드프레스 대시보드
2. 모든 페이지
3. 편집 원하는 페이지 찾기
4. 새탭에서 열기
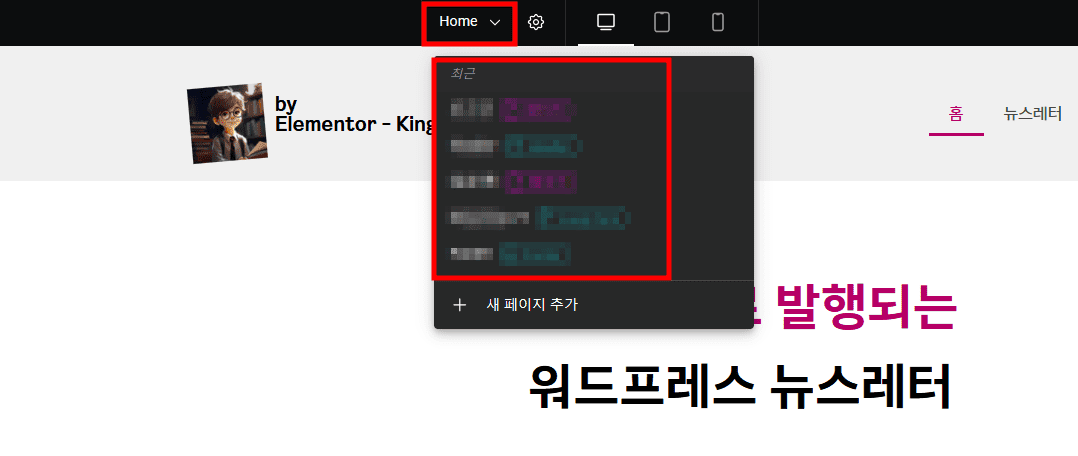
그런데 새로운 편집기에서는 하나의 엘리멘터 편집 페이지 내에서 최근에 작업했던 다른 페이지로 쉽게 이동을 할 수가 있습니다.

그 외에는 크게 달라진 기능을 아직까지는 확인하지 못했습니다. 대신에 작았던 아이콘들이 상단으로 큼직하게 커졌습니다. 큼직해진 아이콘, 최신 페이지 이동 가능 두 가지 기능만 해도 최신 편집툴을 충분히 이용할 가치가 있다고 생각합니다.
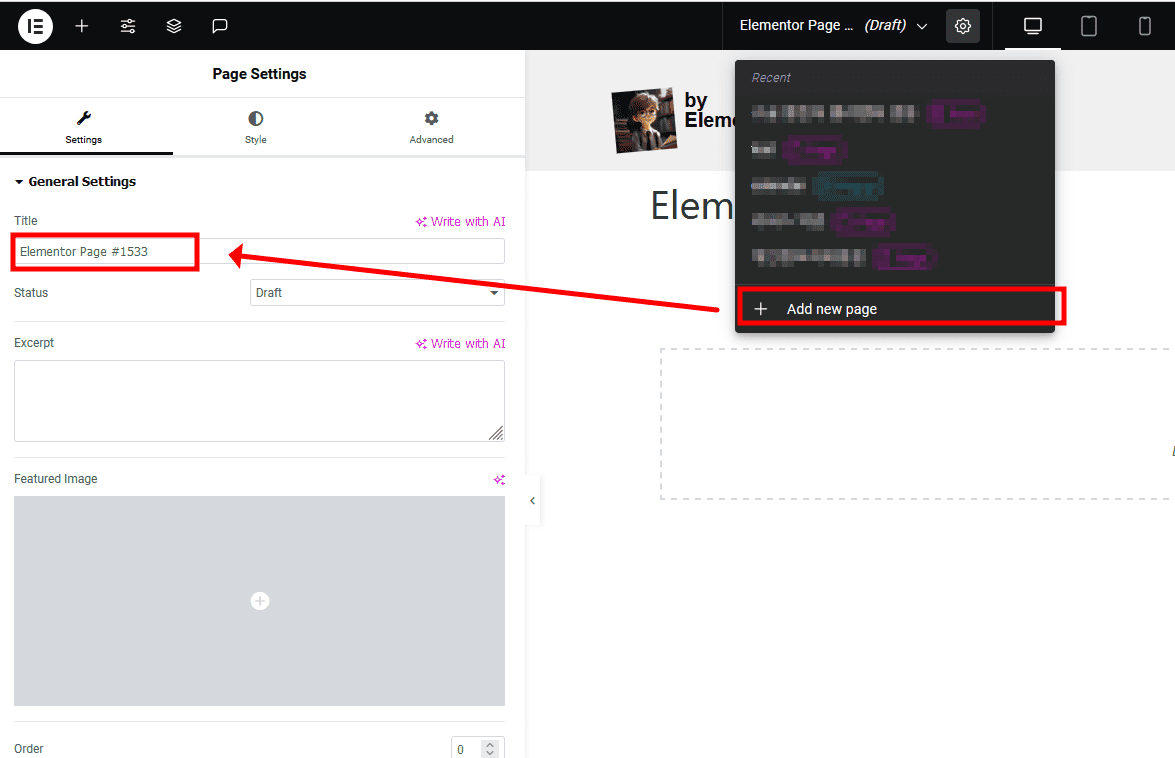
새 페이지 추가

새 페이지를 바로 추가할 수도 있습니다. 페이지 추가하고 페이지 이름만 변경해서 바로 제작이 가능합니다.

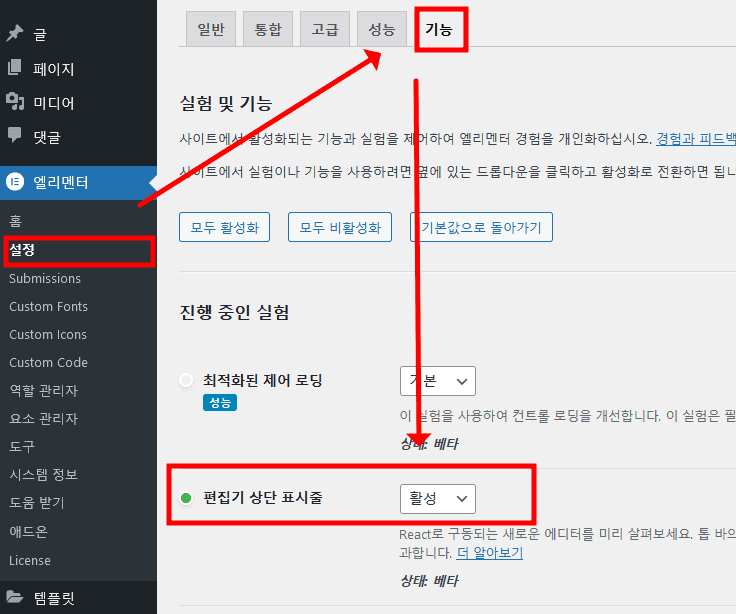
편집기 상단 표시줄 설정 방법
엘리멘터 > 설정 > 기능 > 편집기 상단 표시줄을 활성화 해줍니다. 24년 8월을 기준으로 아직까지 베타 버전이기는 합니다. 하지만 사용해본 결과 크게 다른 영향을 끼치는 것이 없기에 괜찮다고 판단을 했습니다.

감사합니다. 다음에는 더 좋은 엘리멘터 팁으로 찾아오겠습니다.